
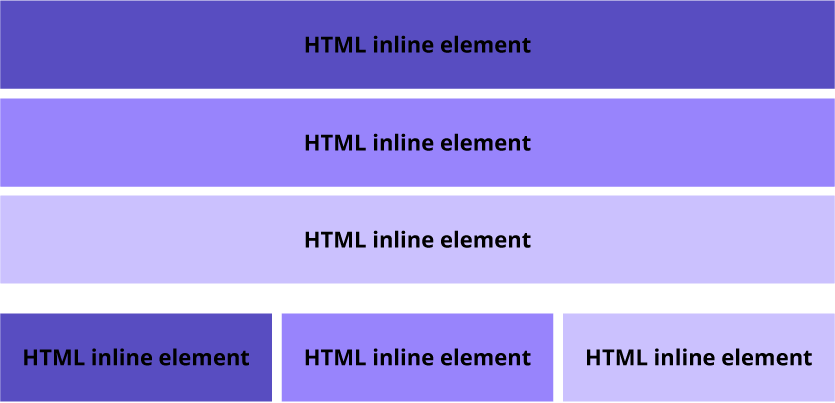
Devin Lane on Twitter: "CSS inline elements: ❌ height and width are ignored ↕️ vertical margin, border, padding respected but won't push other content away ↔️ horizontal margin, border, padding respected and

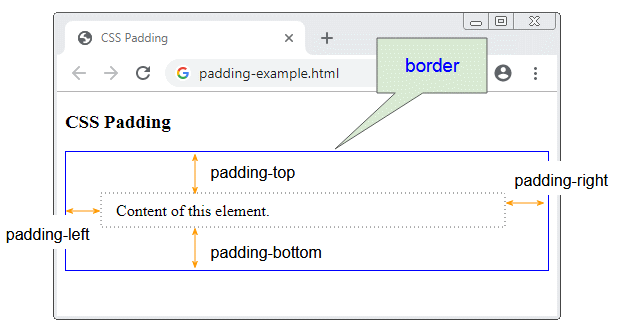
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

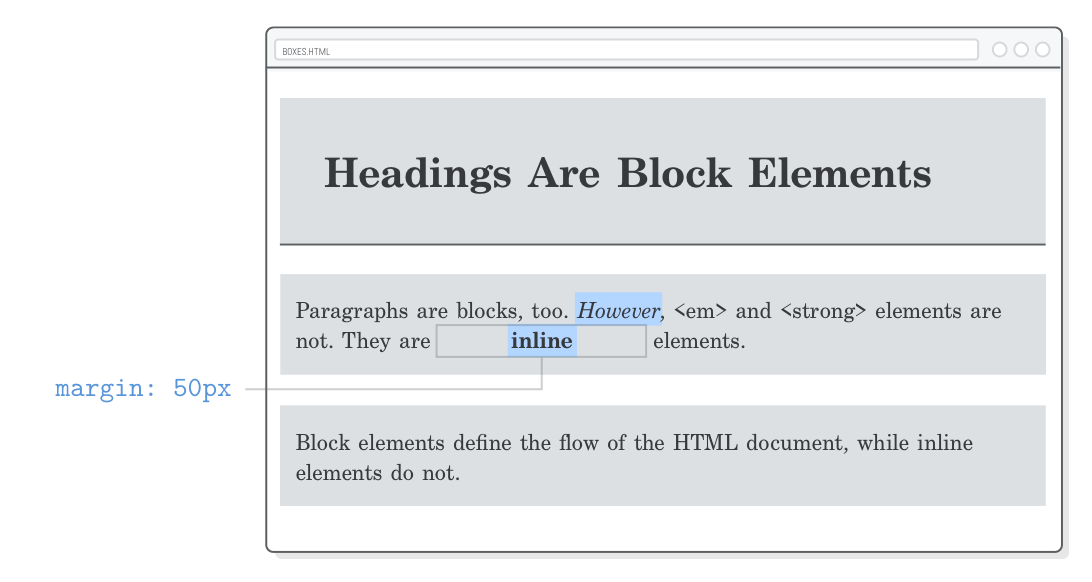
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium



















/GettyImages-597182621-5b1ddb1a3de4230037bbfe12.jpg)
.png)

